前言
在上一篇教學後,我們已經可以使用 Syntaxhighlighter 來幫我們排版、美化程式碼了,不過很快地我們就發現單靠 <pre> 去排版還是會遇到問題,當初我覺得可以靠 WLW plugin 解決,沒想到馬上就找到了一個不錯的與 Syntaxhighlighter 整合的 plugin ,不過可惜的是,目前它支援的語法是 Syntaxhighlighter 1.5 的,不過好在有一些間接的 solution 。
這個 plugin 叫做 PreCode ,有趣的是官網稱 PreCode 是 Code Snippet With Syntaxhighlighter Support for Windows Live Writer,而 PreCode 這名字只出現在 binary 中,啊,題外話。
安裝 PreCode
PreCode 的官方網站, 在這裡可以找到安裝檔,安裝很方便,安裝完後可以看到 WLW 視窗右方的工具列多出了一個 PreCode 的選項:
使用 PreCode
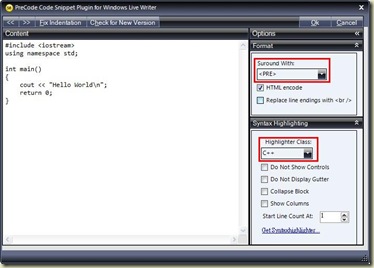
PreCode 的使用相當直覺,點下 PreCode 後,就會跳出一個對話方塊:

跟 Syntaxhighlighter 2.0 共存
第一種方式是手動修改 HTML code ,如果把 PreCode 的產生的 HTML code 打開來看,你會看到:
<pre class="cpp" name="code">#include <iostream>
using namespace std;
int main()
{
cout << "Hello World\n";
return 0;
}</pre>
pre tag 的 class 的地方使用的是舊的 Syntaxhighlighter 語法,所以手動改成 “brush: cpp” 是一種方式。
第二種方式是開啟 Syntaxhighlighter 的向下相容性,這個方法得修改 blog 的 template 檔,跟上一個教學一樣,只是得多加一行來啟動向下相容!
<script type="text/javascript">
SyntaxHighlighter.config.clipboardSwf = 'http://alexgorbatchev.com/pub/sh/2.0.287/scripts/clipboard.swf';
SyntaxHighlighter.all();
dp.SyntaxHighlighter.HighlightAll('code'); // Add this!!!
</script>

3 則留言:
哈,糟糕,我好像發文小白,從我的 blog cross post 三篇文章過來,不過我想不是每個人都有看我的 blog ,加上實驗室現在用 blog 來做文件追蹤,所以就把我自己的一些 try-and-error 整理了一下,希望對大家有幫助!
娘子~~快出來看大師呀~
感恩哪!
張貼留言