網友 Alvin 最近詢問怎麼在 blog 上嵌入 YouTube 一類的元件,所以就來跟大家介紹一下,順便騙騙文章數,掩飾一下自己江郎才盡了…
步驟一
YouTube 之類的服務都有提供物件語法給大家複製到自己的網頁上,參考下圖可以看到網頁有一區標示著嵌入。
步驟二
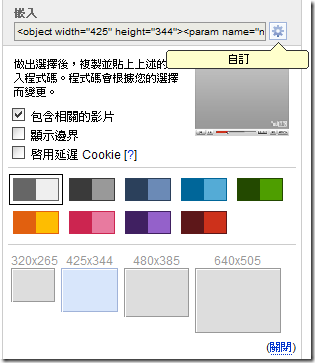
滑鼠移過去,還會發現有自訂的功能。使用者可以根據自己的需求調整,調整後,就是把 <object> …開頭的語法複製起來。
步驟三
開啟自己 blog 文章編輯的 html 模式,以 WLW 為例,就是切換到程式碼模式。 接著就勇敢的貼上吧!
成果
最後,就可以看到成果了!
其他
其他像是 mp3, quicktime 等格式的多媒體資料,基本上只要 host 有提供 object 來嵌入,都可以在網頁上產生美美的元件。
結語
ㄜ,感覺教學最後就要來個結語,那就: Yes, We Can!



2 則留言:
I was just wondering why no response on this, so I went ask showmin. Then, this opps up.
Many thanks.
哈,前幾天比較累,所以難產了一下!
張貼留言